Styling Blog With a Custom Template
When I started to style this blog using a custom template, I downloaded a template from this website. I looked at various templates available and chose to downloaded a template called “Long Haul”, which you can find on GitHub via this link.
I liked this template mainly because of how well styled it is. Bellow are two screenshots I took after running the project locally on my computer.
-
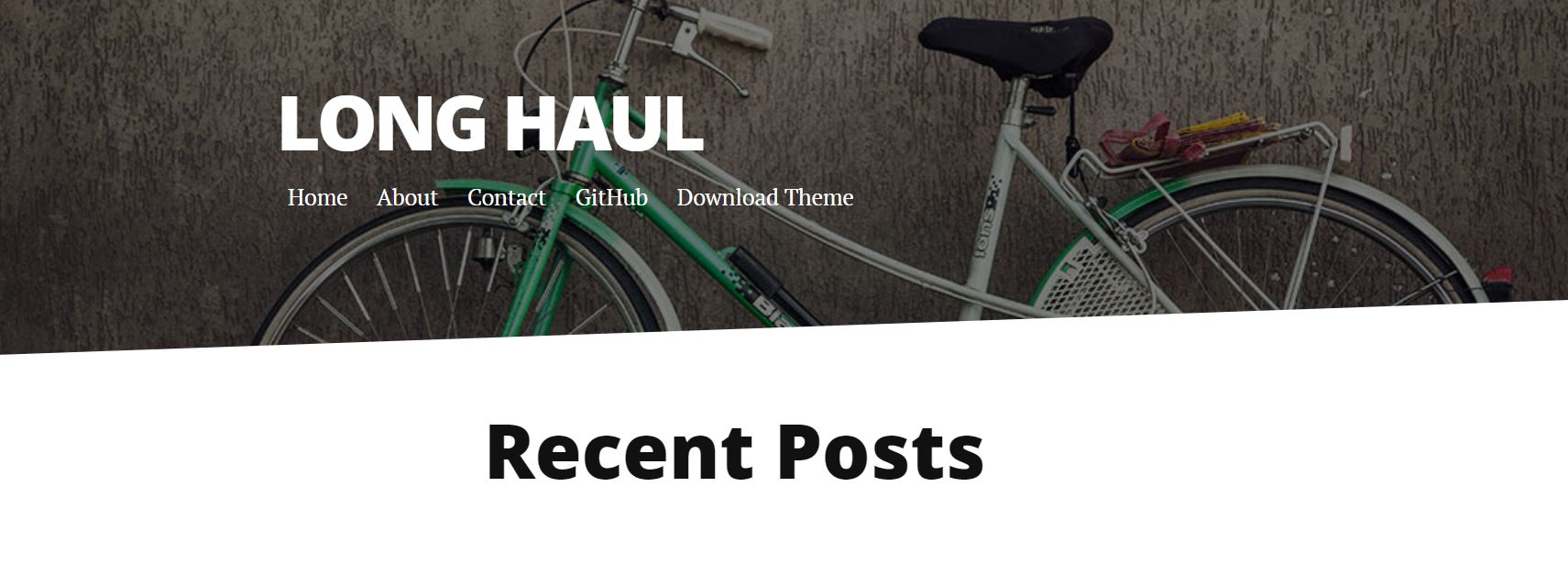
Screenshot for Navigation Bar and Header Sections
-
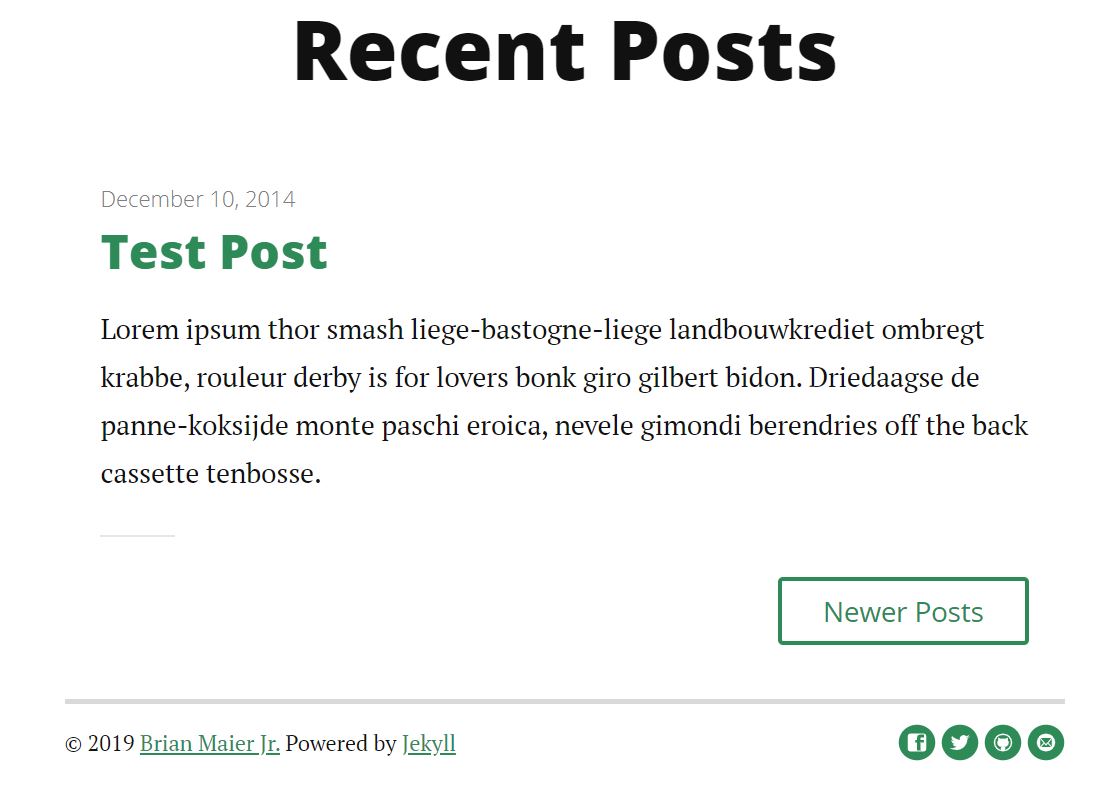
Screenshot for Content and Footer Sections
Even though, It worked eventually, I had trouble integrating this template in my original blog because I tried to manually edit different files trying to add css and javascript files provide by the template. After trying and failing, I realized that copying and pasting the _includes, _layouts assets, and css folder of the template into the root directory of my blog would get the job done.
I am still not sure how to add a plain css boostrap template, but I guess I will learn this in the next step, and that is what I look forward to.